METROSPACE
A personal project exploring how the Sydney Metro can improve their customers trips with a simple design
Timeline: On-going
Role: User Researcher, UX/UI Designer, Interaction Designer and Videographer
Tools: Marvel, Abstract, Sketch, Adobe Illustrator, Invision, Principle, After Effects, Framer
Team: Olivia Morley
MetroSpace is an on-demand autonomous application that allows passengers to see the available spots at the newly built Metro Stations. It is to relieve stress and allow passengers a fluid journey from home to work.
How did you come up with this idea?
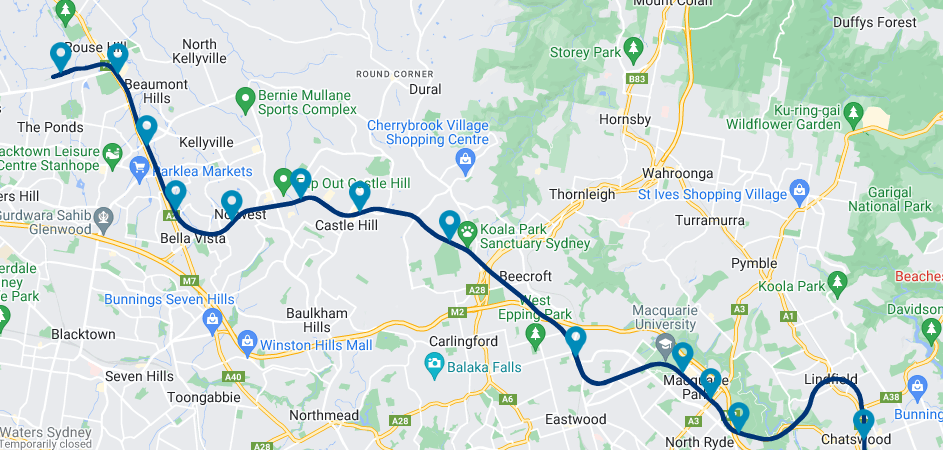
Sydney Metro is revolutionising how Australia’s biggest city travels, connecting Sydney’s north west, west, south west and greater west to fast and reliable transport. With a growing population, more demand for public transport lines and 64% of the NSW population living in Greater Sydney, a train line was needed to connect commuters to and from the city centre.
As a regular commuter myself, I discovered a problem of which I wanted to research, analyse and essentially propose a solution. The problem I established was not with the train or the location of the stations themselves but the parking bays.
Parking bays are an essential when constructing public train stations. However when these metro lines where designed and built, a considerable amount of factors where not considered. Besides the forward facing problems, I wanted to justify my passion project by exploring the emotional, physical and mental response commuters have experience and possibly will experience with my proposed solution.
400+
Hours
100+
Users Reached in Research/Testing
30+
Testing Walkthroughs
1
Possible Solution
UX/UI PRINCIPLES
BE RELIABLE- Have accurate tracking of avaliable car spots
MANAGE EXPECTATIONS- If there are changes in spots that are avaliable or delays in the journey the user will be notified
AESTHETIC & MINIMALIST DESIGN- To make something that is aesthetically pleasing and has a minimalist design
USER CONTROL & FREEDOM- To create a product where the user has freedom and choice when using the application
MATCH BETWEEN SYSTEM & REAL WORLD- To construct and design a product which can be used in the real world to aid those using the Metro Stations located in Sydney
ONLINE QUESTIONAIRE
JOURNEY MAP
PROTOTYPING
RESEARCH METHODS
EXISTING PRODUCTS
USER/MARKET SEGMENTATION
SYNTHESIS METHODS
PERSONAS
DECISION MATRIX
CONTEXTUAL OBSERVATIONS
HEAT-MAP TRACKING
STORYBOARD
AFFINITY DIAGRAM
USER INTERVIEWS
WIREFRAMING
ROLE-PLAYING
USER/MARKET SEGMENTATION
Due to the nature of this project, CORE stakeholders include those who use the Metro Train, the people who rely on the public transport system of NSW, and people living within this area. Meaning that all human stakeholders that use this form of transport, where they live in relation to the station and their main form of transport will be involved as well. People who use the Metro daily and live within this area will be listed as CORE stakeholders. Whereas, authorities like NSW Transport, Sydney Metro, and the Government are DIRECT stakeholders as their decisions have strongly influenced the actions of the CORE stakeholders.
ONLINE QUESTIONAIRE
As a result of an Online Questionnaire over 250 responses was obtained in understanding the needs and frustrations commuters where experiencing when catching the Metro. The main pain points taken from this method was the frustration commuters expressed when they are trying to find a carspot in the morning for their daily commute into the city centre. Most don’t understand how the Government “didn’t think” when placing only a limited amount of spots in the first place. Another re-occuring theme amongst the results was that if public transport such as buses where more reliable they wouldn’t drive but it is not. The suggestion of a possible application that can aid in them being informed of spots that are avaliable during the time of their commute, will reduce stress and make them want to catch the Metro more.
DISCOVER
RESEARCH METHODS
EXISTING PRODUCTS
At this time nothing close to this idea exists. The only other exisiting product that showcases Sydneys Public Transport System is an Application called Tripview. This application however showcases the time, platforms and carriages of Sydney Trains, it does not inform commuters of possible car spots avaliable and is often unreliable as commuters need the Pro Version to access the full train system.
CONTEXTUAL OBSERVATIONS
Over three observation periods were conducted in three locations over a time period of a week. The main objective of these observations was the determine the following:
What are the popular times the car parks begin to fill up?
What are the traffic conditions during the popular times (Light, Medium or Heavy)
What is the attitude of consumers when exiting their cars (are they rushed? are they taking their time?)
What are the patterns of cars (Do they go straight to the top level or do they find the first avaliable spot?)
How many times do buses drop off people also during these times?
How fast do the car parks fill up?
Do any commuters continue to go around to find a spot?
USER INTERVIEWS
Over the course of a month, several in-depth interviews were conducted to determine how commuters felt about the Metro itself, the parking conditions and essentially what would they suggest as a solution to the car spot issue that is continuing to grow. A common answer amongst the interviewees was the frustration they felt when trying to commute to work. Over a third of them had experienced a “horrible “commute due to not finding a car spot or catching a bus to the Metro station which either delayed their trip. Most of the recipients felt that if they were able to see the car spots before leaving the house they could choose to catch a bus to the station. They are encouraging a solution to know the available car spots prior to leaving their homes to ease their daily commute into the city.
HEAT-MAP TRACKING
Heat Map tracking was used on determining the issues that arise for commuters using existing products and on the first prototype of MetroSpace. This method determined the popular patterns users faced when presented with a prototype. The first rounds of testing was completed in silence than followed through with a TalkThrough method. Many of the recipients talked their way through the first prototype also providing helpful hints on each “screen” in order to improve the usability of the app interface and experience. It was able to showcase what commuters used often and what they understood.
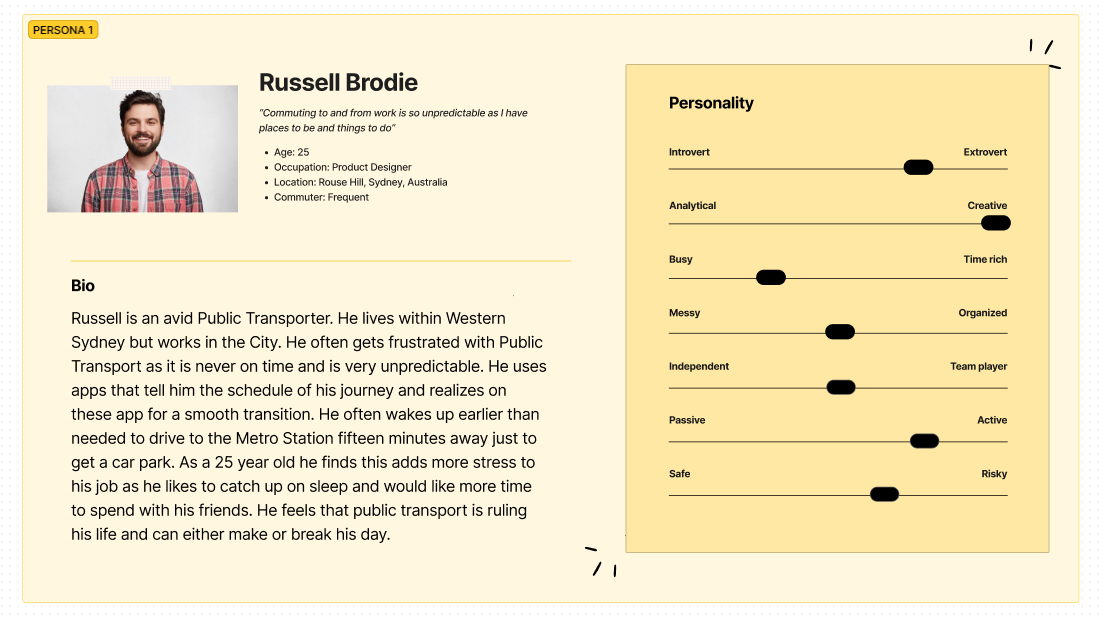
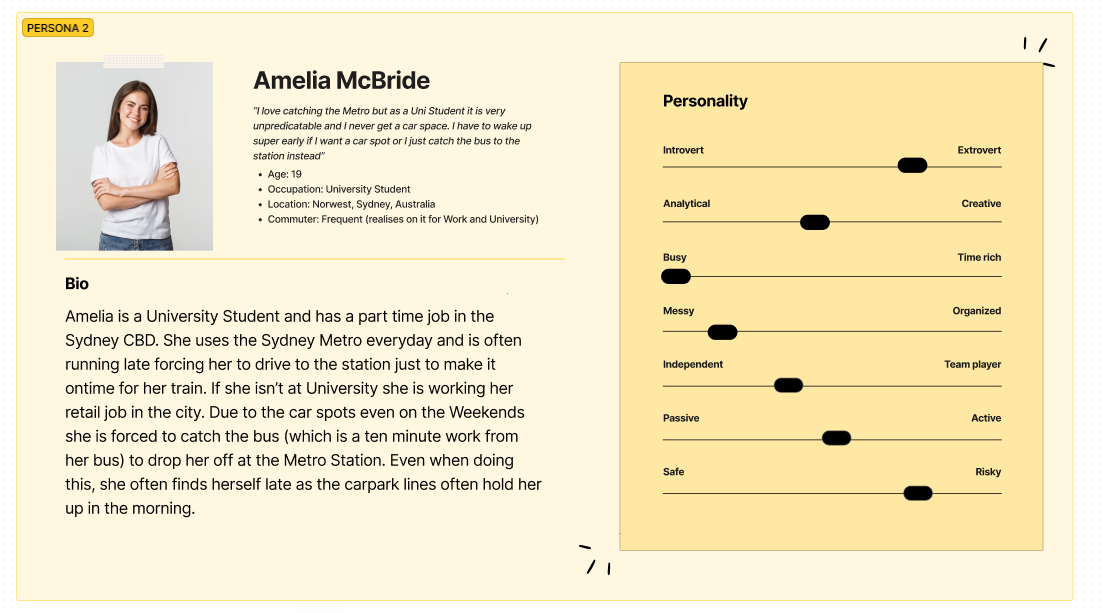
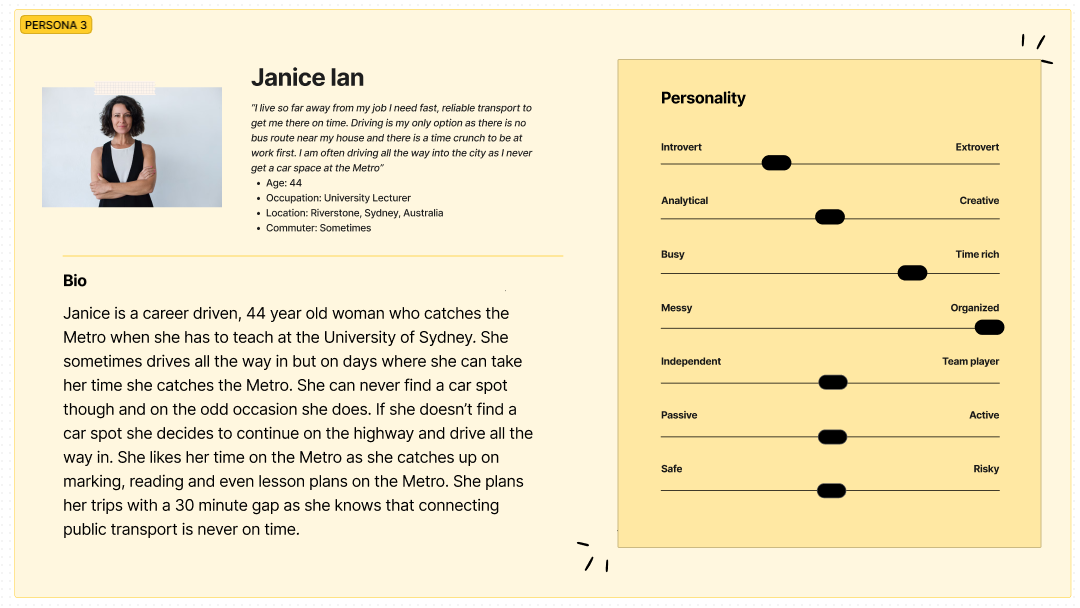
PERSONAS
Using the program Figma, three personas were constructed in response to the results from the DISCOVERY stage. In doing this method, patterns were highlighted amongst commuters as well as their differences. The purpose of constructing such Personas is to create reliable and realistic representations of all the key audiences across different age groups, reasons for using the Metro and their lifestyles.
DECISION MATRIX
A decision matrix was constructed to determine which idea indicates more positive (green) criteria. With three ideas, with different focal points, this tool visually indicates which idea fits the most important criteria. User Engagement, Time, and Stress Relieving. With MetroSpace not only showcases more positive (green) results than the other examples but has an overall high positive response to the most important criteria.
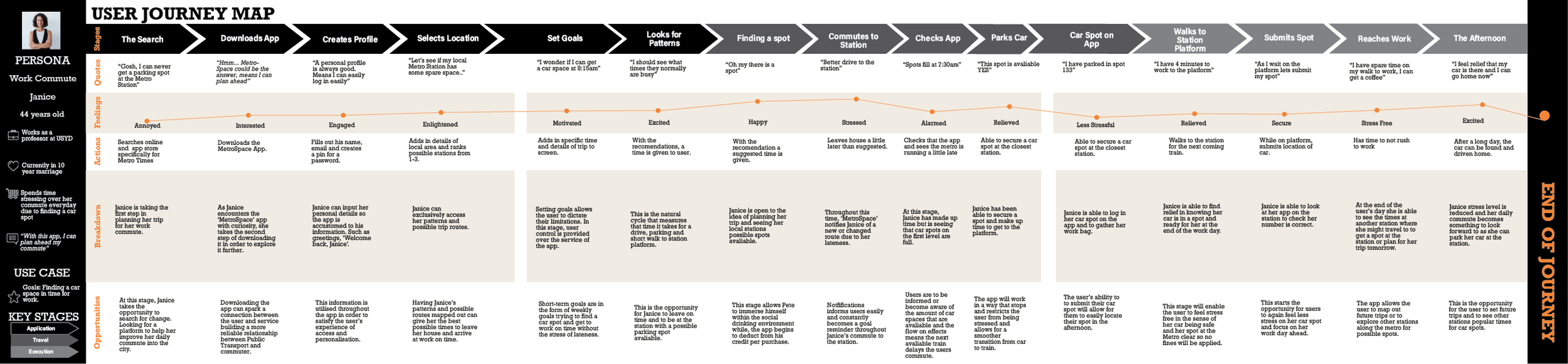
JOURNEY MAP
One of MetroSpace’s key criteria to ace is that of the emotional response of users to the app. It needs to relieve stress and actually benefit the user. A journey map was used to show a common scenario of a user would undertake when using the app. It visually shows the emotional response throughout each step of the app from start to finish. This tool really highlighted the high points of the journey where stress was decreased dramatically and other points that also can be improved on.
AFFINITY DIAGRAM
Using the program Figma, an affinity diagram was constructed in order to provide a visual analysis on the common themes found in the research methods. Above all the pain points, the four major topics are pschological, technical, economic and environmental. These will be the four major pain points used when constructing possible solutions for the Metro car spots problem.
ROLE PLAYING
Role Playing is a tool that was used to help “act out” the three initial ideas. Building off MetroSpace results in the decision matrix, actors were given a particular role of how someone would use the potential application. It allowed for the personification of the design to be evaluated and to highlight the User Engagement and Stress Relieving criteria that is the most important to include and execute.
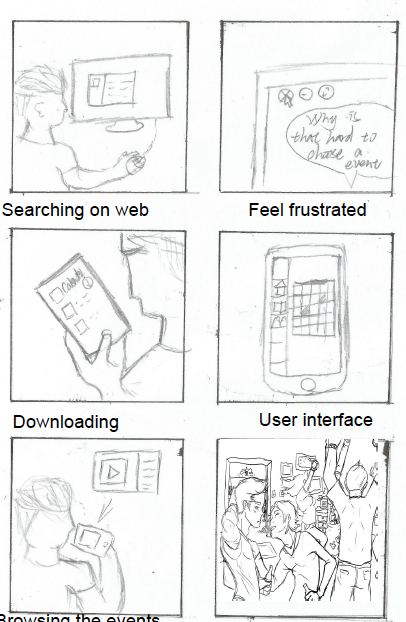
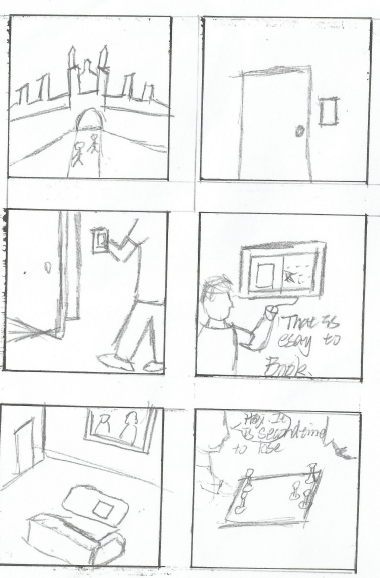
STORYBOARDS
Storyboards are a tool to further visually represent the journey of using the Application MetroSpace for users. It was to also reflect each Personas potential journey when using such an application. It was a clear tool to indicate scenarios that Users can face when using the App.
PROTOTYPING
To date, prototyping is still in the making. Paper prototypes will be constructed to explore the User Experience and flow first. It is important to hit all pain points and to note any major changes that need to be fixed. From paper prototypes, the progression into User Interface Design will begin and screen design will occur. This stage has not began as I am still exploring possible screen and user points that can be included within the MetroSpace application.
WIREFRAMING
To date, wireframing is still in the making. With heat-map tracking and consistent testing, the wireframing process is still underway. Wireframing is essential in understanding the fundamental structure of the MetroSpace application and the functions it needs to possess. All the wireframes were constructed on Figma. At the moment in 2023, there is over six possible wireframe iterations of MetroSpace. With constant testing and reiteration of the question “Does this reduce stress and makes sense?”, MetroSpace is still at this stage.
DEVELOPMENT
SYNTHESIS METHODS